
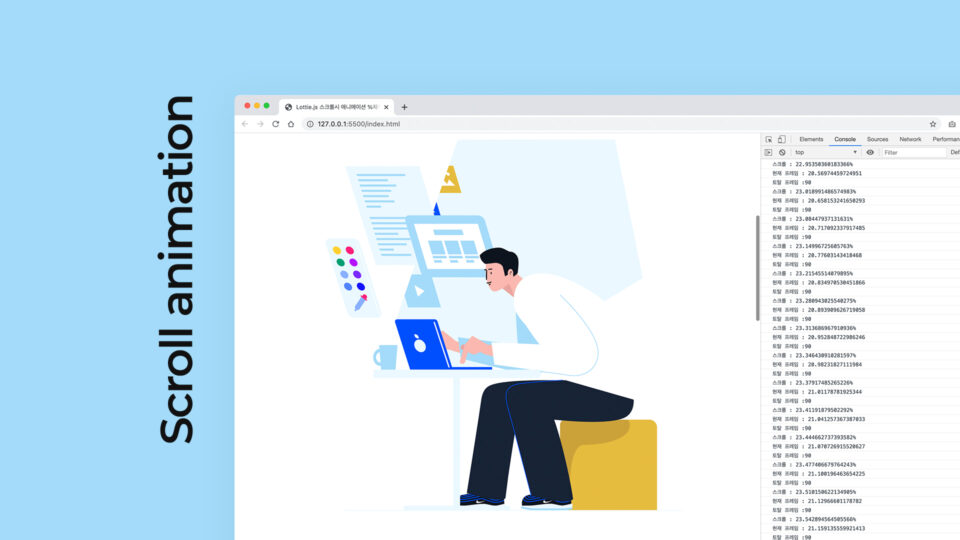
로티 여덟번째 강좌입니다. 이번 lottie 강좌에서는 우리가 만든 애니메이션 예제를 자바스크립트를 이용해서 스크롤 내릴때마다 프레임이 재생되게 하는 방법을 알아볼게요. 현재 브라우저의 뷰포트 화면 높이를 구해서 스크롤이 몇 프로 됐는지 알아보고 Lottie에서 애니메이션 재생하는 매소드인 anim.goToAndStop()을 사용해볼게요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 이 강좌에서 제가 사용하는 툴은 에프터이펙트와 비주얼 스튜디오 코드(Visual Studio Code)를 사용합니다. 여러분이 VS Code 말고 다른 에디터를 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.