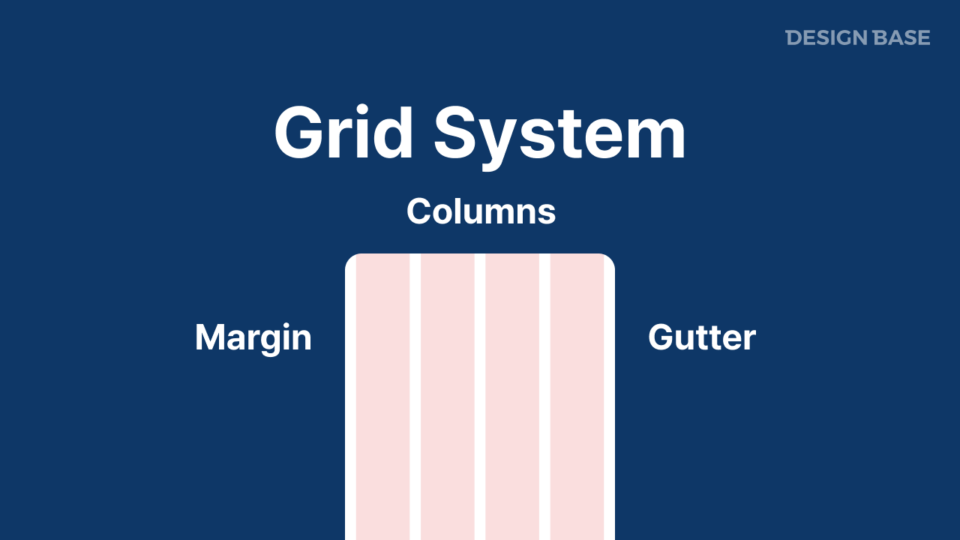
그리드 시스템(Grid System)이란?
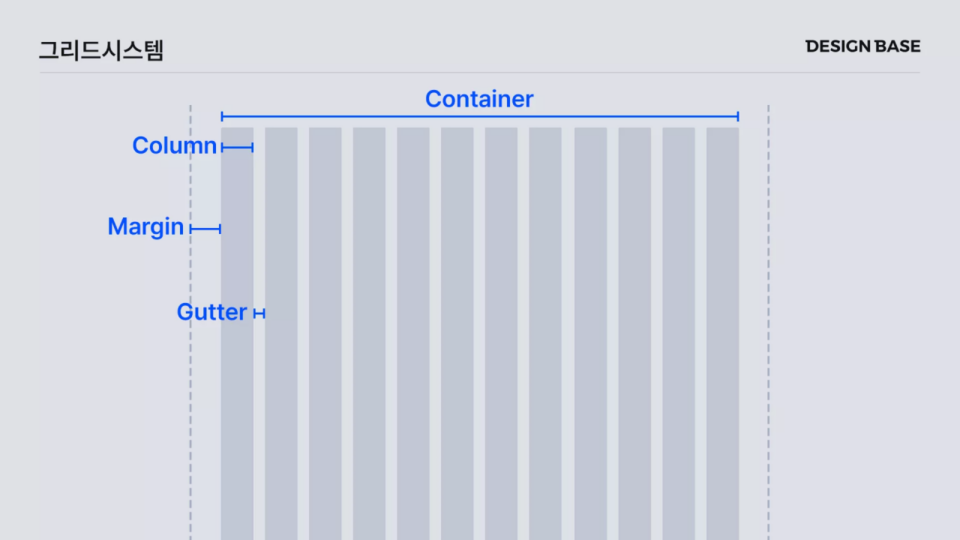
그리드 시스템은 웹 또는 앱의 레이아웃을 체계적으로 구성하기 위한 가이드로, 콘텐츠 폭(Container), 컬럼(Column), 거터(Gutter), **마진(Margin)**의 4가지 요소로 구성됩니다. 다양한 해상도와 비율의 디바이스에 최적화된 레이아웃을 구현하기 위해 그리드 시스템을 활용하면, 모든 디바이스에서 일관된 레이아웃을 제공할 수 있습니다.
일반적으로 Desktop과 Laptop은 12단, Tablet은 6단, Mobile은 4단 그리드가 추천됩니다.

그리드 시스템의 주요 요소
콘텐츠 폭(Container)
콘텐츠가 들어가는 최대 폭을 말합니다. 콘텐츠 폭은 다양한 해상도에서 잘리는 부분이 없도록 설정하는 것이 중요합니다. 특히 작은 해상도에서도 내용을 온전히 보여주기 위해 반응형으로 최적화된 최대 너비를 설정합니다.
기준 설정: 다양한 해상도를 고려해 반응형에 최적화된 너비로 설정하여, 모든 디바이스에서 동일한 레이아웃을 유지할 수 있도록 합니다.
주로 사용하는 콘텐츠 폭: 1200px, 1440px, 1600px 등
컬럼(Column)
콘텐츠가 들어가는 실제 영역입니다. 전체 그리드를 나눌 때, 각각의 단을 컬럼이라 부르며, 컬럼의 너비는 가변적입니다. 콘텐츠가 들어갈 수 있는 공간이기 때문에 디자인을 구성할 때 중요한 역할을 합니다.
거터(Gutter)
컬럼과 컬럼 사이의 간격입니다. 거터는 디자인에 시원한 느낌을 주지만, 지나치게 넓으면 정보들이 개별적으로 보일 수 있습니다.
적정 간격: 너무 좁으면 콘텐츠들이 붙어 보여 답답한 느낌을 줄 수 있고, 지나치게 넓으면 콘텐츠 그룹화가 어렵게 보일 수 있습니다.
마진(Margin)
콘텐츠 폭을 기준으로 좌우 여백을 의미합니다. 마진이 있으면 디자인이 여유롭게 보이지만, 지나치게 좁으면 가독성이 떨어지고 답답해 보일 수 있습니다.
(추천 마진 – desktop : 40~120, Laptop : 40~80, Tablet : 24~40, Mobile : 16~20)
그리드 시스템 사용 예시
| 디바이스 | 그리드 추천 단수 | 콘텐츠 폭 | 마진 |
|---|---|---|---|
| Desktop | 12단 | 1200, 1440, 1600px | 40~120px |
| Laptop | 12단 | 1200px | 40~80px |
| Tablet | 6단 | 768~1024px | 24~40px |
| Mobile | 4단 | 320~480px | 16~20px |
예를 들어, Desktop에서 12단 그리드를 사용할 경우, 1200px 콘텐츠 폭을 기준으로 좌우에 80px 마진을 두고, 각 컬럼 사이에 적정한 거터를 배치하여 콘텐츠가 균형 있게 보이도록 설계할 수 있습니다.
그리드 시스템 설계 시 주의사항
- 거터 간격 조절
거터가 너무 좁으면 콘텐츠가 붙어 보이고 답답한 느낌을 줄 수 있고, 반대로 너무 넓으면 정보들이 그룹화되지 않고 개별적으로 보일 수 있습니다. 디자인의 시각적 균형을 유지하기 위해 적절한 거터 간격을 설정하는 것이 중요합니다. - 마진 설정을 간과하지 않기
마진을 생략하거나 충분히 확보하지 않으면 작은 해상도의 스크린에서 여백이 없어 답답하게 보일 수 있습니다. 모든 디바이스에서 일관된 여백을 설정하여 가독성을 높이고, 시각적인 여유를 줄 수 있도록 마진을 설정합니다.