
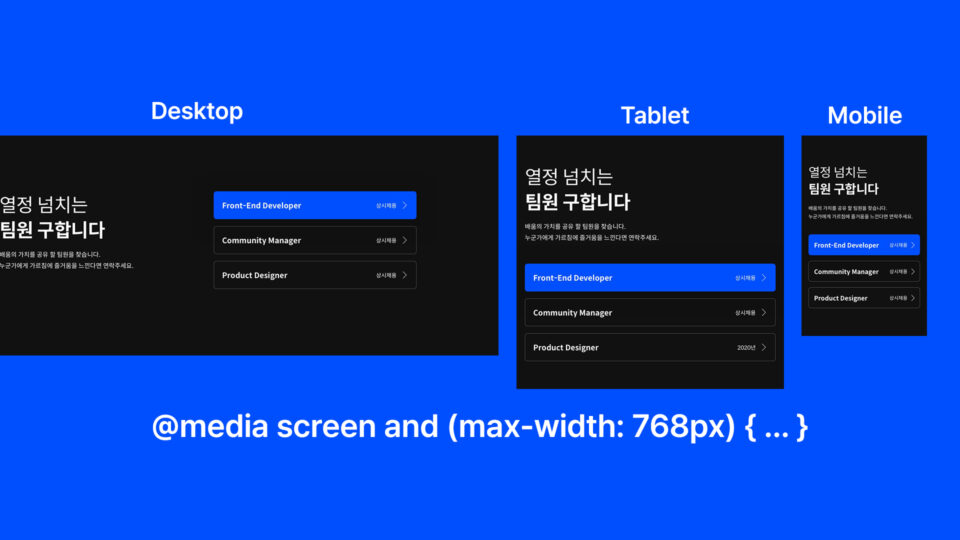
웹 디자이너를 위한 웹 코딩 강좌 시간입니다. 이번 시간에는 반응형 웹을 위한 미디어쿼리를 배워보도록 할게요. 반응형 웹 디자인을 하다 보면 분기(breakpoint)를 2~3개 많게는 4~5개도 줘서 디자인하죠. 일반적으로 데스크톱, 태블릿, 모바일 이렇게 작업을 합니다. 그걸 HTML, CSS로 어떻게 구현하는지 알려드릴게요.
미디어 쿼리 사용법과 메타태그 뷰포트에 대해서 자세히 알아보도록 하죠.
미디어 쿼리 – https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries
메타태그 뷰포트 – https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다. 미디어 쿼리는 CSS에서 사용하며, 사용 방법은 간단합니다.
태블릿 세로형 같은 경우는 아래 코드처럼 미디어 쿼리를 사용합니다.
@media screen and (max-width: 768px) {
/* 스크린의 넓이가 768px 이하인 경우에 적용되는 영역입니다. */
}모바일인 경우 아래 코드처럼 미디어 쿼리를 사용합니다.
@media screen and (max-width: 480px) {
/* 스크린의 넓이가 480px 이하인 경우에 적용되는 영역입니다. */
}
미디어 쿼리를 조금 더 깊이 있게 사용할 수 도 있습니다. not, and, only와 같은 논리 연산자도 사용할 수 있습니다.
논리 연산자 not
@media not screen and (max-width : 1024px) {
/* 화면이 아니면서, 스크린의 넓이가 1024px 이하인 경우에 적용되는 영역입니다. */
}논리 연산자 and
@media (max-width: 760px) and (orientation: landscape) {
/* 스크린의 넓이가 760px 이하인 경우이면서 렌스케입이 가로 방향인 경우에만 적용되는 영역입니다. */
}논리 연산자 only (주로 오래 된 브라우저 스타일에 사용하는 방법입니다.)
@media only screen and (min-width: 360px) {
/* 화면이면서, 스크린의 넓이가 360px 이상인 경우에 적용되는 영역입니다. */
}논리 연산자 , (쉼표를 사용하면 or 연산자처럼 동작합니다.)
@media (min-width: 640px), screen and (orientation: portrait) {
/* 스크린의 넓이가 640px 이상인 경우나 화면이면서 렌스케입이 세로인 방향인 경우에 적용되는 영역입니다. */
}모바일 웹을 구현하려면 뷰포트 메타태그를 같이 사용해야합니다. HTML <Head> 태그 영역 안에 작성해야 합니다.
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>




