
안녕하세요. 오늘은 웹 사이트 전체 화면을 클릭 한 번으로 캡처하는 방법을 알려드릴게요! 웹 디자인을 하다 보면 레퍼런스를 찾고 자료 정리를 위해서 캡처한 이미지를 수집해야 할 때가 있죠.
아니면 웹사이트 리뉴얼 작업할 때 개선 전 모습을 기록하기 위해 캡처가 필요할 수도 있고, 웹 프런트 앤드 개발 작업 이후에 QA를 진행할 때 우리가 한 디자인과 비교할 때도 필요할 수 있죠. 꼭 디자이너가 아니라도 유용하게 쓸 수 있는 기능입니다.
우선 구글 크롬을 열어주세요. 없다면 다운로드해 주세요. https://www.google.co.kr/chrome/
크롬 확장 프로그램 이동
우측 상단에 더 보기 아이콘을 클릭해 줍니다. 도구 더 보기 > 확장 프로그램 클릭
그럼 현재 설치되어 있는 확장 프로그램들이 보입니다. 좌측에 있는 햄버거 메뉴를 클릭해 주세요.
02. 확장 프로그램 검색 및 설치

검색창에 GoFullPage라고만 쳐도 나옵니다.
GoFullPage – Full Page Screen Capture
‘chrome에 추가’ 클릭하면 우측 상단에 나왔다 들어가죠. 플러그인 아이콘을 클릭해 볼게요. 그럼 설치된 확장 프로그램들이 있습니다. 좀 전에 설치한 GoFullPage 아이콘이 있는데 이것을 클릭하면 바로 사용 가능합니다.
그런데, 자주 사용하는 빈도에 따라 미리 바깥에 꺼내둘 수 있습니다. 플러그인 아이콘 클릭 후 고정 핀 아이콘 클릭하면 바깥에 나오죠.
이제 좀 더 편하게 사용 가능하겠죠?!

03. 등록 및 동작 실행
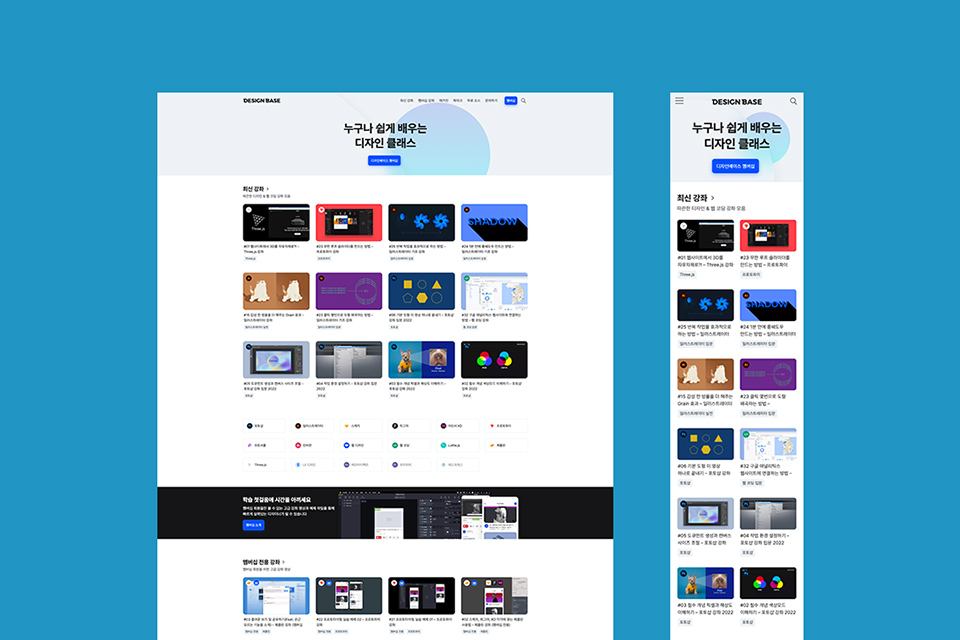
바로 사용해 볼까요? 클릭 후 기다리면 자동으로 캡쳐를 떠줍니다.
저장은 PDF로 할 수도 있고, PNG로도 할 수 있습니다. 저장 안 하려면 그냥 삭제하거나 창을 닫으면 됩니다.
04. 모바일 웹 캡처하는 방법
모바일 화면도 캡처를 뜨고 싶다면, 한 가지 지식을 더 알면 좋습니다. 개발자 모드인데요.
도구 더 보기 > 개발자 도구 (단축키는 Cmd + Option + I)
실행을 해주면, 생소한 게 뜨죠.(이걸 알고 있다면 최소 웹사이트 중수!) 웹사이트를 이루고 있는 코드들을 보여주는 곳인데 말 그대로 개발자분들이 보는 기능입니다. 하지만 겁먹지 마세요.. 우리는 이런 기능은 하나도 몰라도 됩니다.
딱 하나만 알면 됩니다.

개발자 모드 기준 좌측 상단에 있는 디바이스 모양의 아이콘 있죠. 토글 디바이스 툴바라는 기능인데, 이것을 클릭해 줍니다. 그러면 반응형으로 특정 디바이스에 어떻게 웹사이트가 보이는지 바로 볼 수 있습니다.
Dimensions에서 미리 제공하는 프리셋을 클릭하면 되겠죠. 여러 가지를 제공하는 데 그중에 갤럭시 S8+를 선택해 볼게요.
이 상태로 다시 화면 캡처를 눌러줍니다. 끝~!

05. 유의할 점 두 가지
이렇게 화면을 쉽게 캡처 떠주는 확장 프로그램에 대해 배워봤는데, 두 가지만 유의할 점을 알려드릴게요. 하나는 모바일 전용 url을 따로 운영하는 곳은 개발자 모드 변경 후 리로드를 하거나 모바일 전용 url을 직접 쳐줘야 제대로 된 모바일 웹 화면이 나옵니다. (예시. 네이버)
두 번째는 패럴렉스 스크롤이나 Sticky 메뉴라던가, 아니면 스크롤 트리거 인터렉션 등 다양한 멋이 적용된 웹사이트에는 제대로 캡처가 안될 수 있습니다.
오늘의 꿀팁은 여기서 마치겠습니다.