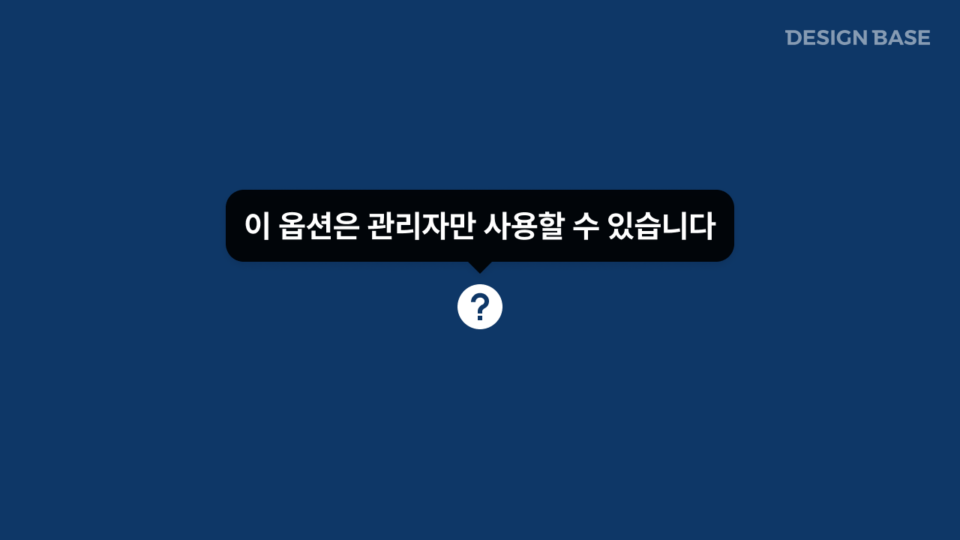
툴팁(Tooltip)은 웹사이트나 애플리케이션에서 특정 요소 위에 마우스를 올릴 때 나타나는 작은 정보 박스로, 사용자에게 추가적인 설명이나 가이드라인을 제공하는 UI 요소입니다. 이는 인터페이스의 가독성을 유지하면서도, 필요한 정보를 사용자가 즉각적으로 확인할 수 있도록 도와줍니다. 툴팁은 아이콘, 버튼, 입력 필드, 링크 등의 요소에 적용될 수 있으며, 일반적으로 짧고 간결한 정보를 제공하는 데 사용됩니다.
툴팁 사용 예시
1. 아이콘 및 버튼 설명
툴팁은 아이콘이나 버튼 위에 마우스를 올리면 해당 기능에 대한 짧은 설명을 제공하는 데 활용됩니다. 예를 들어, 저장 버튼 위에 “변경 사항을 저장합니다.”라는 툴팁을 표시할 수 있습니다.
2. 링크의 추가 정보 제공
특정 링크에 마우스를 올리면 링크가 가리키는 대상이나 목적을 툴팁으로 보여줄 수 있습니다. 예를 들어, 외부 링크의 경우 “새 창에서 열립니다.”라는 안내를 제공할 수 있습니다.
3. 입력 필드 안내
폼 입력 필드 위에 마우스를 올릴 때 툴팁을 통해 입력 형식이나 제한 사항을 안내할 수 있습니다. 예를 들어, “비밀번호는 8자 이상이어야 합니다.”라는 정보를 툴팁으로 제공할 수 있습니다.
4. 데이터 테이블 및 차트 설명
차트나 표에서 특정 데이터 값에 대한 추가적인 설명을 제공하는 용도로 사용될 수 있습니다. 사용자가 특정 지표나 값 위에 마우스를 올리면 상세 설명을 표시할 수 있습니다.
툴팁의 주요 특징
- 짧고 간결한 정보 제공
툴팁은 짧고 이해하기 쉬운 텍스트를 포함해야 합니다. 너무 많은 정보를 포함하면 사용자가 오히려 혼란을 느낄 수 있습니다. - 자동 표시 및 사라짐
일반적으로 사용자가 특정 요소 위에 마우스를 올릴 때 툴팁이 나타나고, 마우스를 벗어나면 자동으로 사라집니다. 모바일 환경에서는 터치 동작과 함께 나타나거나, 별도의 아이콘을 눌러 표시할 수도 있습니다. - 디자인과 위치 조정
툴팁은 일반적으로 말풍선 형태를 띠며, 요소의 위, 아래, 왼쪽 또는 오른쪽에 나타날 수 있습니다. 사용자의 시선을 방해하지 않도록 적절한 위치에 배치하는 것이 중요합니다. - 키보드 접근성 지원
툴팁은 키보드만 사용하는 사용자도 접근할 수 있도록 구성해야 합니다. 예를 들어, 탭(Tab) 키로 요소에 포커스를 맞추면 툴팁이 표시되도록 해야 합니다.
툴팁 구현 시 고려해야 할 사항
1. 시각적 명확성 유지
툴팁은 배경과 충분한 대비를 가져야 하며, 크기나 폰트가 너무 작지 않아야 합니다. 명확한 테두리나 그림자를 추가하여 배경과 분리되도록 하면 가독성이 향상됩니다.
2. 터치 및 모바일 환경 고려
모바일에서는 마우스 오버 기능이 없기 때문에 툴팁을 구현할 때 대체 방식을 고려해야 합니다. 예를 들어, 아이콘을 터치하면 설명이 나타나도록 하거나, 인라인 텍스트로 중요한 정보를 직접 제공하는 방식이 있습니다.
3. 애니메이션과 지속 시간
툴팁이 자연스럽게 표시되고 사라지도록 애니메이션을 적용하는 것이 좋습니다. 하지만 너무 길거나 느린 애니메이션은 사용성을 저해할 수 있으므로 적절한 속도를 유지해야 합니다.
4. 사용자 경험을 방해하지 않도록 제한적 사용
툴팁이 너무 많거나 불필요한 곳에 사용되면 오히려 사용자의 집중력을 방해할 수 있습니다. 필수적인 정보만 제공하도록 설계해야 합니다.
툴팁과 유사한 개념 비교
| 개념 | 설명 | 사용 사례 |
|---|---|---|
| 툴팁 (Tooltip) | 요소 위에 마우스를 올릴 때 나타나는 작은 정보 박스 | 버튼 기능 설명, 입력 필드 안내 |
| 팝오버 (Popover) | 툴팁보다 크며, 클릭 시 나타나고 상호작용 가능 | 상세 설명, 추가 옵션 제공 |
| 모달 (Modal) | 화면 중앙에 나타나며 사용자의 행동을 요구함 | 경고 메시지, 폼 입력 요청 |
툴팁은 사용자 경험을 개선하는 중요한 UI 요소로, 사용자가 추가적인 정보를 쉽게 얻을 수 있도록 도와줍니다. 이를 효과적으로 활용하면 인터페이스가 깔끔하게 유지되면서도, 필요한 정보를 적절한 시점에 제공할 수 있습니다. 다만, 툴팁의 과도한 사용은 오히려 사용자의 집중을 방해할 수 있으므로, 적절한 위치와 사용성을 고려하여 적용하는 것이 중요합니다.