컬러 시스템은 브랜드의 아이덴티티를 반영하고 UI의 일관성을 유지하기 위해 조직적으로 정의된 색상 테마를 의미합니다. 이는 사용자의 시각적 경험을 향상시키고, 인터페이스 내에서 정보의 우선순위를 명확하게 전달하는 중요한 디자인 요소입니다.
컬러 시스템은 단순한 색상의 선택이 아니라 접근성과 가독성을 고려한 색상 배색, 브랜드 가이드라인, UI 요소 간의 일관성을 유지하기 위한 전략적 접근을 포함합니다.
컬러 시스템의 역할
1. 브랜드 아이덴티티 반영
웹사이트나 애플리케이션에서 컬러는 브랜드의 성격과 가치를 시각적으로 표현하는 중요한 요소입니다.
일관된 컬러 시스템을 사용하면 브랜드의 인지도를 높이고, 신뢰감을 형성할 수 있습니다.
2. UI 요소 간의 계층 구조 형성
컬러는 Primary, Secondary, Tertiary 등의 계층을 통해 UI 내에서 요소들의 중요도를 구별하는 데 도움을 줍니다.
예를 들어, 주요 버튼(Primary Button)은 가장 눈에 띄는 색상으로, 보조 버튼(Secondary Button)은 덜 강조되는 색상으로 배치할 수 있습니다.

3. 사용자 경험(UX) 향상 및 접근성 강화
컬러는 인터페이스에서 사용자 행동을 유도하거나 경고 및 피드백을 제공하는 데 중요한 역할을 합니다.
또한, 색맹이나 시각적 장애가 있는 사용자도 원활하게 사용할 수 있도록 명암 대비(Contrast Ratio) 및 색상 구별이 명확하도록 설계해야 합니다.
UI 내에서 컬러 배색 전략
컬러 시스템은 일반적으로 Primary, Secondary, Tertiary, System Color 등의 카테고리로 분류됩니다.
| 컬러 유형 | 설명 |
|---|---|
| Primary Color (기본 색상) | UI의 주요 브랜드 컬러로, CTA 버튼(클릭 유도 요소), 주요 인터랙션 요소에 사용 |
| Secondary Color (보조 색상) | Primary Color를 보완하며, 서브 버튼, 강조 텍스트 등에 활용 |
| Tertiary Color (보조 색상2) | Secondary Color를 확장하여 복잡한 레이아웃에서 추가적인 구분을 할 때 사용 |
| System Colors (시스템 컬러) | 에러(Error), 성공(Success), 경고(Warning), 정보(Info) 등의 상태를 나타내는 색상 |
| Background Color (배경 색상) | 전체적인 UI의 배경 및 카드, 컨테이너 요소에 사용 |
| Text Color (텍스트 색상) | 기본 텍스트 및 강조 텍스트(Heading, Link, Disabled Text 등)에 사용 |
1. Primary / Secondary / Tertiary 컬러 활용 예시
- Primary Color: CTA 버튼, 주요 강조 요소
- Secondary Color: 서브 버튼, 보조 정보
- Tertiary Color: 추가적인 구분이 필요한 경우
2. System Colors 활용 예시
- 성공 (Success): 초록색(Green) → 사용자가 원하는 작업이 성공했음을 알릴 때
- 경고 (Warning): 노란색(Yellow) → 사용자 주의가 필요한 경우
- 에러 (Error): 빨간색(Red) → 사용자가 잘못된 입력을 했을 때
- 정보 (Info): 파란색(Blue) → 안내 메시지, 참고 정보 제공
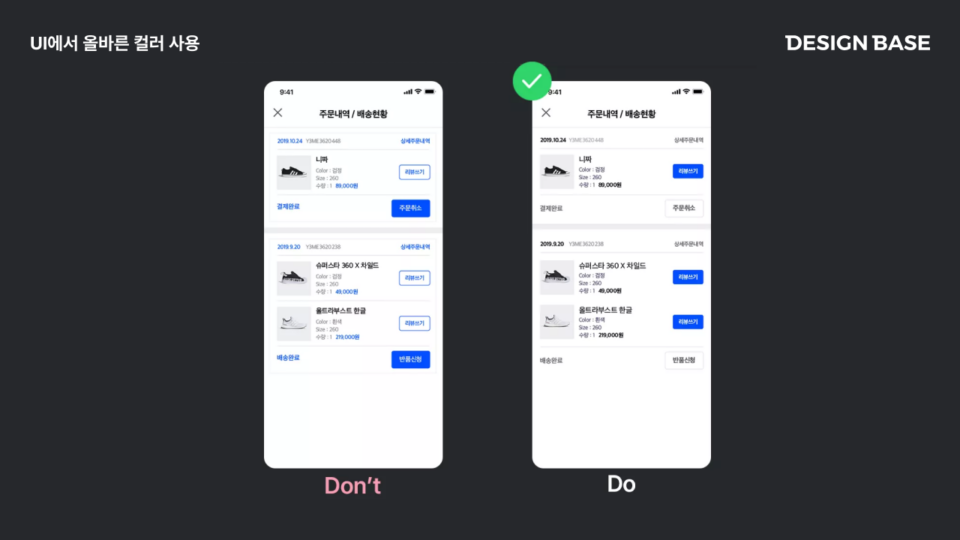
UI 컬러 적용 시 고려해야 할 디자인 원칙
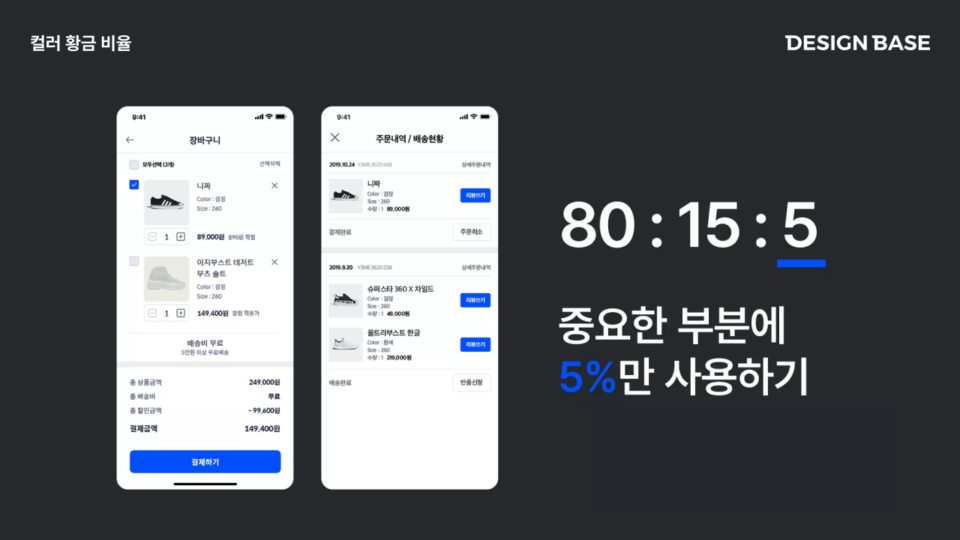
1. 컬러 배분의 황금비율 적용
UI 내에서 컬러 배치는 일반적으로 5:25:70 비율이 이상적이라고 알려져 있습니다.
그러나 특정 UI에서는 5:15:80 비율이 더 적합할 수 있습니다.

| 구성 요소 | 배색 비율 (%) | 적용 예시 |
|---|---|---|
| Primary Color (주조색) | 5% | 버튼, 주요 CTA, 브랜드 강조 색상 |
| Secondary / Tertiary Colors (보조색) | 15~25% | 보조 버튼, 카드, 아이콘, 그래픽 요소 |
| Background & Neutral Colors (배경 및 중립 색상) | 70~80% | 페이지 배경, 텍스트, 컨테이너 |
이 비율을 적용하면 UI에서 특정 컬러가 과도하게 사용되지 않도록 방지하고, 균형 잡힌 디자인을 유지할 수 있습니다.
4. UI 컬러 시스템 디자인 시 고려해야 할 요소
1. 컬러의 대비(Contrast) 및 접근성 고려
웹 접근성 기준(WCAG 2.1)에서는 텍스트와 배경의 대비 비율을 최소 4.5:1 이상 유지할 것을 권장하고 있습니다.
특히, 장애인을 위한 접근성을 고려해야 하며, 텍스트와 배경이 충분히 구분될 수 있도록 대비를 조절해야 합니다.
2. 컬러의 감성적 효과
컬러는 심리적으로 특정 감정을 불러일으키므로, UI/UX 디자인에서 신중하게 적용해야 합니다.
| 컬러 | 심리적 효과 | UI 적용 예시 |
|---|---|---|
| 파란색(Blue) | 신뢰, 안정감 | 금융, 기술, 정보 전달 |
| 빨간색(Red) | 경고, 긴급성 | 에러 메시지, 중요 알림 |
| 녹색(Green) | 긍정, 성공 | 완료 메시지, 인증 확인 |
| 노란색(Yellow) | 주의, 에너지 | 경고 메시지, 하이라이트 |
3. 브랜드 컬러와의 일관성 유지
브랜드의 아이덴티티를 반영하는 컬러 시스템을 구축해야 합니다. 이는 로고, 버튼, 링크, 강조 요소 등 UI 전반에 걸쳐 일관되게 사용되어야 합니다.
4. 다크 모드(Dark Mode) 및 컬러 모드 지원
최근 다크 모드(Dark Mode)를 지원하는 UI가 많아지면서, 컬러 시스템을 설계할 때 다크 모드에 맞는 색상 팔레트를 함께 고려해야 합니다.
참고
https://material.io/design/color/the-color-system.html#color-theme-creation