
픽셀 완벽주의자를 위한 필수 피그마 플러그인
한 번의 클릭으로 모든 디자인 요소를 4의 배수 근사치로 조정해 디자인의 일관성과 정밀도를 극대화합니다. 복잡한 수작업 없이 깔끔하고 체계적인 디자인을 완성하세요.
핵심 기능
자동 정밀 조정
요소의 크기가 4의 배수가 아닐 경우, 가장 가까운 4의 배수로 조정합니다.
예: 7 → 8, 5 → 4로 자동 조정.
소수점 처리
소수점을 포함하는 크기도 가장 가까운 4의 배수 값으로 조정됩니다.
예: 9.1 → 8, 3.7 → 4로 조정.
자동 레이아웃 보호
Auto Layout이 적용된 요소는 크기 변경 없이 그대로 유지하여 디자인 유연성을 보장합니다.
정밀 위치 조정
요소의 x, y 좌표를 소수점 없이 정수로 변환해 픽셀 단위의 완벽한 정렬을 제공합니다.
4x Perfect 플러그인 만든 이유
“4x Perfect”는 디자인 요소의 불규칙성을 자동으로 정리해 작업 시간을 줄이고, 디자인의 일관성을 유지하도록 돕기 위해 만들어졌습니다.
- 디자인 일관성이 중요한 프로젝트
UI/UX 디자인, 대규모 컴포넌트 라이브러리 작업 등. - 픽셀 단위 정밀 작업
소수점 크기나 불규칙한 위치를 수정해야 할 때. - 자동 레이아웃과의 조화
Auto Layout이 적용된 디자인에서 정렬을 유지하면서 작업 품질을 향상.
주요 혜택
- 반복 작업 감소
- 불필요한 수작업 제거
- 픽셀 단위로 완벽한 정렬 유지
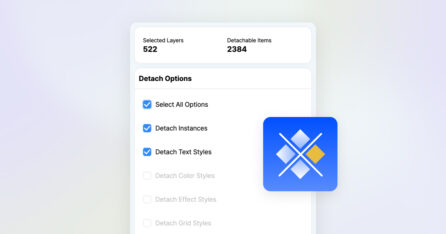
4x perfect 플러그인 사용 방법
1. 조정 원하는 프레임 선택
플러그인을 실행 후 특정 프레임을 선택하면 해당 프레임의 수치를 분석해서 평가를 해줍니다.
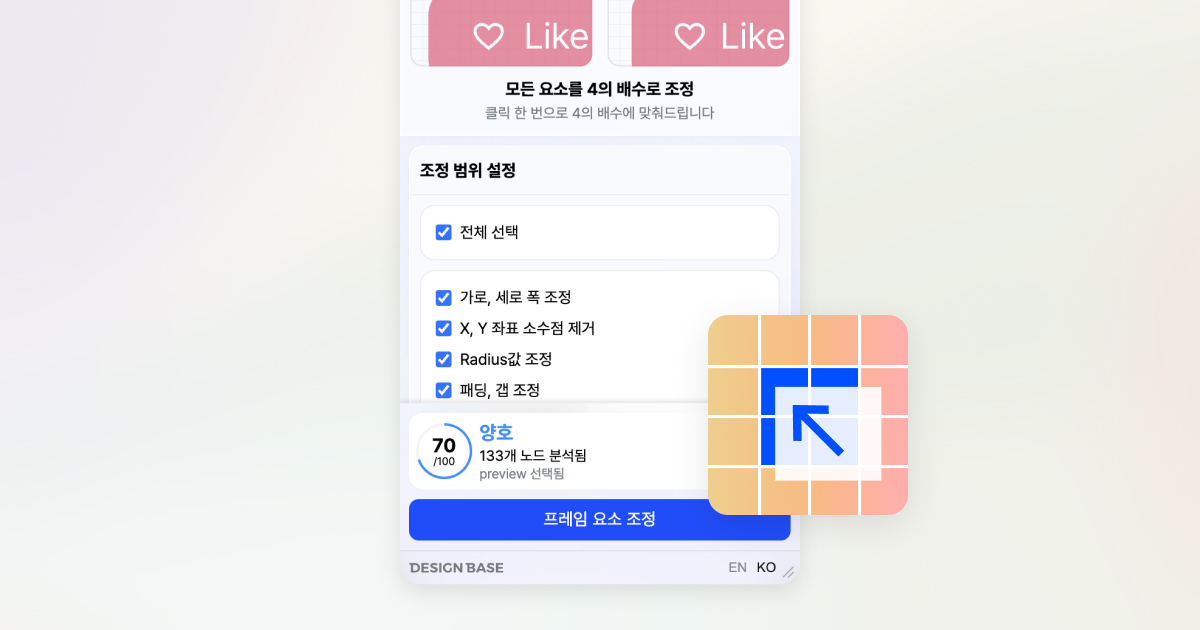
2. 조정할 범위에 대한 옵션 선택
가로, 세로 폭, 소수점 제거, Radius 값 조정 등의 조정 범위를 설정합니다.
3. 프레임 요소 조정 버튼
“프레임 요소 조정” 버튼을 누르면 선택된 프레임 내의 모든 하위 요소가 선택한 옵션을 기준으로 자동으로 조정됩니다.
문의 및 피드백
오류가 발생하거나 개선 사항이 있다면 언제든 문의해주세요!