
인비전 강좌 첫 번째입니다. 인비전 프로토 타이핑 툴은 솔직히 어려운 것이 없어서 3편으로 기획한 것도 2편으로 줄였습니다. 둘 다 10분 언저리로 짧은 영상인데요. 그만큼 쉬운 Lo-Fi(Lower Fidelity) 프로토타이핑 툴입니다. 인비전의 장점과 사용법을 빠르게 배워보도록 합시다.
invision : https://www.invisionapp.com/
디자인뿐만 아니라 기획, 개발에서도 유용하게 사용 가능한 툴입니다. 배워두면 유용하게 사용할 수 있으니 UI 디자인만 배우지 마시고, 프로토 타입 제작 기술도 배워 본인만의 스킬을 늘려가보세요! : )
*인비전 강좌는 웹 브라우저 기반의 툴로 OS 제약이 없이 누구나 사용할 수 있는 툴입니다. 게다가 프로젝트 하나는 무료입니다.
핵심 요약
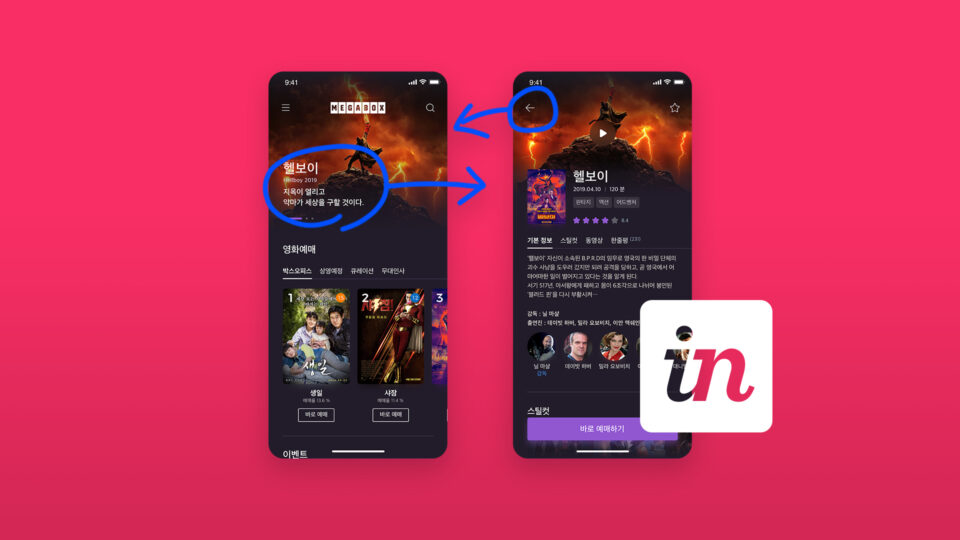
UI 디자인 작업을 끝내고 가볍게 프로토 타이핑을 만들어 볼 수 있는 툴 중에 하나입니다. 사용법이 아주 직관적입니다. 클릭 영역을 드래그로 선택하고 이동할 페이지와 이동 효과를 넣어주면 끝입니다.


인비전은 웹 브라우저로 구동됩니다. 윈도우, 맥 OS에 제약 없이 인터넷만 있다면 사용 가능한 장점이 있죠.

인비전의 장점 3가지
- 누구나 사용하기 쉽다.(낮은 러닝 커브)
- 무료라서 기획자, 개발자도 사용 가능
- 스케치와 포토샵 연동

페이지 이동할 영역을 드래그해서 선택하면 페이지 이동 설정 창이 뜹니다. 그럼 이동할 페이지를 선택하고 탭인지 스와이픈지 이런 제스처를 정하고, 화면 전환 애니메이션을 선택해줍니다. 누구나 사용할 수 있을 만큼 아주 쉬운 방식이죠.

디자인에 대해 서로 의견을 주고받을 수 있습니다. 디자이너뿐만 아니라 기획자나 개발자도 같이 사용 가능합니다.

슬렉, 트렐로 등 유명한 협업 툴과의 호환성이 높습니다.
인비전 2편에서 인비전 플러그인인 Craft를 이용해서 스케치에서 인비전 연동해서 사용하는 방법을 배워볼게요.