
오늘은 웹디자인 입문 강좌 다섯 번째 시간입니다.
웹디자인 작업하기 전에 와이어프레임이 무엇인지, 왜 중요한지 알아봅시다. 와이어프레임에서 중요한 점은 고민을 많이 해야하기 때문인데 그 중 디자이너가 고민할때 알아두면 좋은 게슈탈트 이론에 대해 배워보는 시간을 갖도록해요! 게슈탈트 이론 어디서 한 번쯤은 들어보셨죠?!
UI 디자인 시에 알아두면 아주 좋은 피와 살이 되는 이론입니다.
우리의 뇌는 무언가를 볼 때 다양한 기준에 의해 연관지어 바라보는 심리적인 기준들이 있습니다. 게슈탈트에서 중요한 핵심 4가지를 배워보며 와이어프레임을 짜는 과정들을 가볍게 살펴봅시다.
핵심 요약
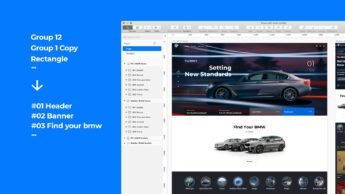
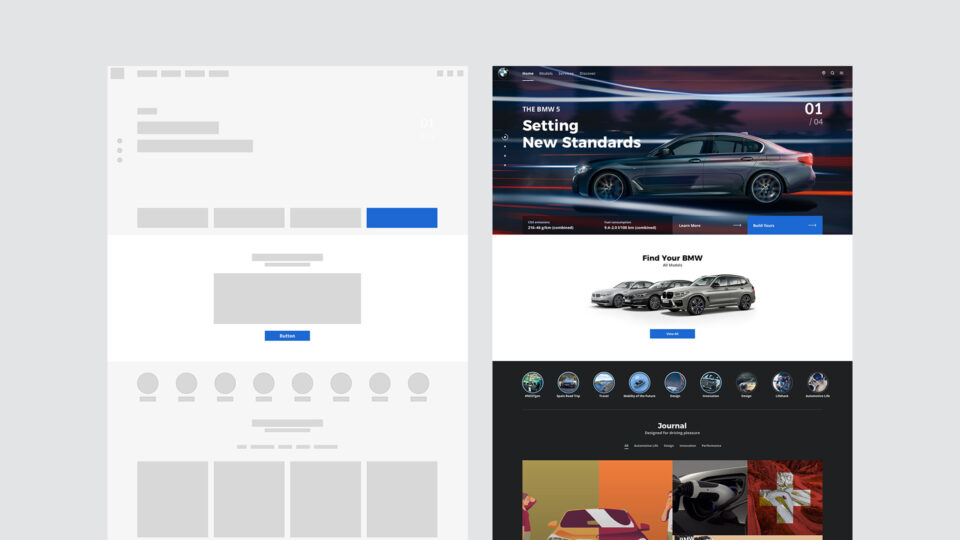
와이어 프레임이 무엇일까요?
골격이라고도 하고, 간단한 모양만을 사용해서 인터페이스를 시각화하는 것입니다. 용어에서 나온 것처럼 와이어로 설계하는 것입니다. UI 디자이너에게는 그다지 중요하지 않다고 생각하는 경우가 많아요. 기본과 기초, 뼈대를 가장 중요하게 생각하는 사람으로서 와이어 프레임은 굉장히 중요합니다.

그냥 네모 박스에 간략한 정보 기입이 아니라 와이어 프레임에는 ‘고민’이 가장 많이 들어가야 합니다.
무슨 고민이냐면, 정확히 유저가 해당 사이트에 들어와서 본인이 원하는 목적지에 도달할 때까지 얼마나 효율적으로 할 수 있는지, 비즈니스상 유저에게 유도하고자 하는 가치를 빠르게 전달할 수 있도록 고민을 하는 것이죠. 혹은 사용성 측면이나 기획과 디자인, 개발을 들어가기 앞서 서비스의 미래를 서로 예측할 수 있는 단계니까요.

우리가 직접 기획부터 한다면 좋겠지만.. 기획 강좌가 아니기 때문에 디자이너 입장에서 와이어 프레임 시 알아두면 좋은 내용으로 작업을 해볼게요.
기획자분들이 와이어 프레임을 짤 때는 보통 여기에 어떤 기능이 들어가고 어떤 콘텐츠가 들어가야 한다를 기준으로 배치를 한다면, 디자이너는 그러한 기능에만 초점을 맞추기보다 사용성과 시각적인 요인에 초점을 맞춰서 작업하는 것이 중요합니다.

그럼 이제 웹 디자인에서 와이어 프레임을 만들 때 알아두면 좋은 내용들을 살펴볼게요.
우리가 디자인 공부를 할 때 한 번쯤을 들어봤을 법한 게슈탈트 이론! 뭔가 있어 보이죠? 디자이너로서 알아두면 좋은 이론입니다. 게슈탈트 이론은 독일의 심리학자 막스 베르트하이머가 기차 여행을 하는 동안 영감을 얻어서 주장한 이론입니다.


게슈탈트의 요지는 이렇습니다.
“우리의 뇌는 구성 요소들을 개별적으로 보기에 앞서서 그 윤곽이나 패턴, 형태적 차이를 먼저 파악하려는 습성을 지녔다.”
막스 베르트하이머 (게슈탈트 이론)
사람이 형태나 모양을 볼 때 인지하는 방식을 설명하는데, 상당히 다양한 개념이 있습니다. 여러 가지 원리가 있는데 그중에 UI 디자인에서 우리가 알아두면 좋은 것들이 있어서 소개해 드릴게요.
크게 4가지입니다.
유사성의 원리, 근접성의 원리, 연속성의 원리, 공통 영역의 원리 이렇게입니다.
유사성의 원리부터 보도록 하죠.
유사성의 원리(Similarity)
유사성의 원리는 색, 모양, 크기가 동일한 요소들을 하나의 관계로 묶으려는 경향이 있습니다. 유사한 형태끼리는 연관되어 보이는 것입니다. 생김새의 차이가 크고 확연할수록 더욱 구분이 잘 가겠죠. 서로 다른 종류의 리스트라면 형태를 다르게 하는 것이 좋겠죠?!

근접성의 원리(Proximity)
서로 이웃해 있는 요소들과 그렇지 않은 요소들을 구분하려는 경향을 말합니다. 서로 가까이 있는 시각 요소들은 더 멀리 떨어져 있는 요소들보다 서로 연관된 것으로 봅니다. 그루핑이 안되어 보인다는 말은 이 원리를 이해를 못 하고 디자인을 해서입니다. 서로 연관된 정보들은 가까이, 다른 정보들은 멀리! 이 원칙을 지키면 됩니다.

공통 영역의 원리(Common Region)
근접성의 원칙과 비슷하게, 박스 안에 있는 요소들은 같은 정보로 묶어 보이는 것입니다. 박스 형식의 카드 UI가 좋은 예시가 될 수 있죠.

마지막 네 번째, 연속성의 원칙(Continuation)
연속성을 띠는 배열은 관련성이 높다고 인식합니다. 콘텐츠 리스트나, 캐로셀, 메뉴 리스트 등 연속성을 위해 간격이 일정하도록 해줘야겠죠?!

이런 개념을 아는 것과 모르는 것은 아주 큰 차이입니다. 좋아 보이는 것에는 다 비밀이 있습니다. 절대, 그냥은 없습니다.
비핸스, 드리블, 핀터레스트를 볼 때 룩앤필만 보는 것이 아니라 좋아 보이는 것이 있다면 왜 그런지, 게슈탈트 이론을 적용해서 보는 습관을 가져보세요.