
안녕하세요~! 디자인베이스에서 드디어 웹 디자인 입문 강좌를 시작합니다.
사수가 없어서 시작을 어떻게 해야될지 모르겠어요…”
“웹디자이너가 되고 싶은 학생인데 학교에서 따로 안 배워요…”
“전 웹디자이너가 아닌데 회사에서 시켜요…”
일반적으로 웹 디자인 혹은 앱 디자인을 하고 싶은 분들의 가장 큰 고민은 이 3가지라고 생각이 됩니다. 고액의 비용과 시간을 투자해서 학원을 다니기엔 부담되는 경우도 있죠. 물론 세상에 공짜는 없습니다… 초반에 실력 쌓을때까지 학교, 학원, 주변 지인들에게 도움 없이는 시작하기 쉽지 않습니다.. 그래도 제가 있잖아요…ㅋㅋㅋㅋ 응?
웹디자인 입문 강좌 1화에서는 가볍게 해당 강좌 소개와 웹 디자인에 대한 개인적인 생각에 대해 공유합니다.
누구나 손쉽게 배우는 디자인 강좌, 디자인베이스입니다. 웹디자인 공부의 첫단추는 디자인베이스에서 시작하세요. 열정만 준비하시면 다 따라 할 수 있습니다. : )
핵심 요약
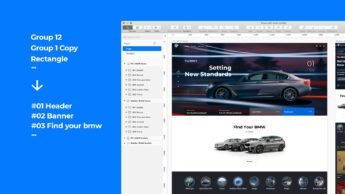
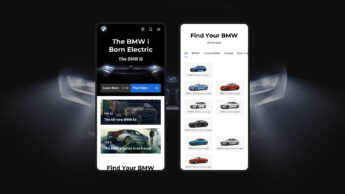
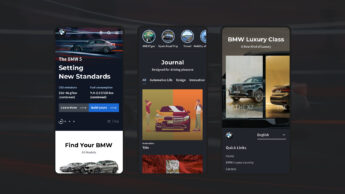
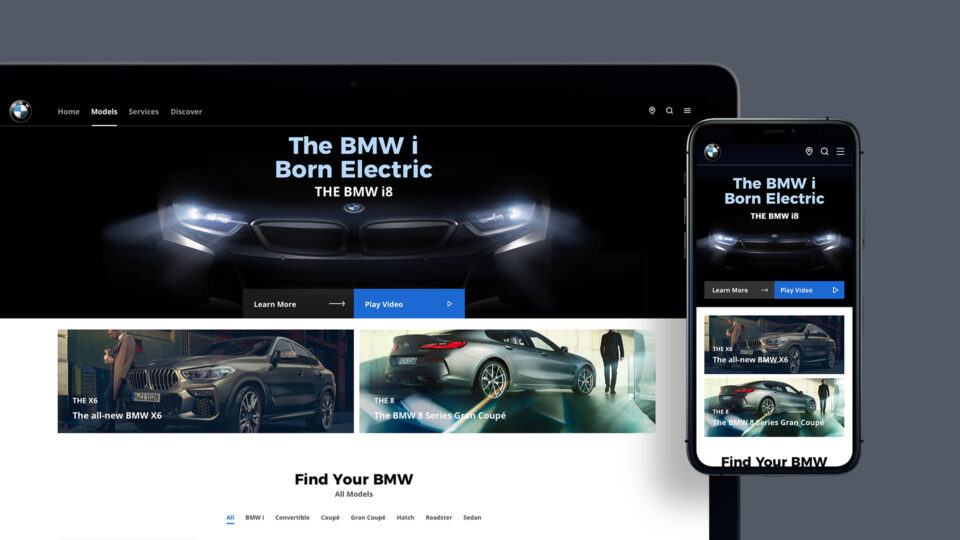
우리가 배워볼 예제는 BMW 컨셉 사이트입니다.
분량은 메인페이지, 모델 카테고리 리스트 페이지 PC/Mobile을 진행할 예정입니다. 사실 입문강좌기 때문에, 디자인 디테일을 올리기보다 웹디자인이 뭔지, 어떻게 만들어지는지, 꼭 알아야할 용어와 이론들, 그리고 실작업을 하면서 실무디자이너는 어떻게 작업을 하는지를 알아보겠습니다.


그리고 실제 디자인 예제 작업시에 사용할 툴은, 포토샵과 스케치를 사용할 예정입니다.
툴 강좌는 아니기때문에 XD나 피그마처럼 본인에게 맞는 툴을 사용하시면 됩니다. 스케치를 배우고 싶으신 분들은 스케치 강좌가 따로 있으니까 사전에 배워두시면 더욱 좋아요~!

우선 웹 디자인 강좌로 바로 넘어가기전에 웹이란 뭔지, 웹사이트가 만들어지는 과정과 그 가운데 웹 디자이너의 역할에 대해 빠르게 알아보겠습니다. 그냥 웹 쪽에서 업무를 하고 싶다면 알면 좋은 내용들을 다룰게요.

웹이란, 월드와이드 웹으로 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간이죠. www 많이봤죠? 그게 저거의 약자입니다.
웹은 왜 필요할까요? 웹이란 것은 소통을 위해서 만들어졌지만, 대부분 일방향 정보전달에 그치는 경우가 많았어요. 회사소개페이지, 쇼핑몰, 중간에 걸쳐있는게 블로그였죠. 그래도 시대가 변하면서 소통의 중요성은 강조되고 있습니다.

사이월드같은 서비스 기억하시나요. 너무 아잰가… 페이스북, 트위터 등 소셜의 새로운 붐이 일면서 소통을 하기 위한 장으로 바뀌었죠. 아프리카TV나 지금 보고계시는 유튜브도 마찬가지구요. 쇼핑몰도 요즘은 상품의 정보보다 평점을 더 많이 보고 구매하는 경우가 많아졌죠. 더 나아가 요즘은 쇼핑몰도 잘 안들어가고 인스타그램에서 DM으로 구매하는 경우도 많아지고 있는 추세죠.

가끔 웹이 없어질것이라고 우려하는 사람들은 글쎄요… 그분들이 어느정도 맞을수도있지만, 제 생각에는 다른 형식으로 변화될뿐, 웹이 없어질리가 없다고 생각합니다.
퍼스널컴퓨터가 나왔을때 편집 업무는 다 없어질거라고 그당시에도 했었죠.. 하지만 없어지지 않았습니다. 비율이 달라진 것뿐이죠. 지금 교보문고나 영풍문고에 가도 책이란 것은 빽빽하죠?! 그 매체만이 할 수 있는 감성이란 것이 있습니다.
없어지진 않구요. 시대에 맞게 변하겠죠.


요즘같이 5G가 오는 시대에, iot(사물인터넷), 인공지능 이런 키워드가 뜨고잇는데.. 형식이 달라질뿐, 당연히 인터넷이 필요하겠죠?! 컴퓨터와 스마트폰, 스마트 워치뿐 아니라 스피커, 냉장고, Tv, 자동차 기타 등등에 인터넷이 들어가면서 통합된 경험을 받을 수 있는거죠. 절대 없어지지 않습니다.
디자이너는 그 변화되는 추세에 민감해야되고, 주시해서 여러분이 가야할 길을 탐색하면 됩니다. 지금까지 사람들이 그래왔던 것처럼 말이죠.
웹 디자인을 지금 공부하면 너무 늦는거 아닌가 걱정하실텐데… 늦지 않았습니다.

기존에 있던 웹 페이지에 있는 디자인이라고 생각하시면 안됩니다. 이제 모바일 웹의 사용률이 PC보다 더 높아졌죠. 그리고 네이티브 앱뿐만 아니라, 웹앱과 하이브리드 앱도 계속 발전하고 있습니다.
사실 이제 웹 디자인과 앱디자인으로 나누는건 의미가 없고 그냥 UI 디자인으로 생각하는 것이 더 좋을 것 같긴합니다. 아까 말한것처럼, 자동차 클러스터나 냉장고나, 스마트 워치에도 ui 디자인이 필요하죠. 근데 그걸 다 공부하기엔 방대하니까, 이번 강좌는 웹 디자인으로 한정해서 진행하겠습니다.

그럼 웹사이트는 어떻게 만들어질까요?! 웹 사이트를 만드려면 크게 3가지 과정이 있습니다. 기획 > 디자인 > 개발!
좀 더 세분화 해보면,
기획 > 웹 디자인 > 웹 프론트엔드 개발 > 백앤드 개발 > 운영 및 유지보수

왜 이런 얘기를 했냐면… 디자이너가 해야할 역할을 설명하기 위해서입니다.
디자이너의 위치는 기획자와 개발자의 중간역할을 하고 있습니다. 최종적인 결과물도 디자인이에요.
물론, 기술기반의 서비스가 아니라면, 디자인이 괜찮다. 불편하다, 멋있다. 이쁘다 등으로 사용자들이 평가를 하기때문에 디자인의 역할이 굉장히 중요합니다.
좋은 웹 디자이너가 되기 위해서는 기획자와의 소통을 위해 어느정도 기획을 공부해야됩니다. 그리고 개발자와의 소통은 피할 수 없습니다. 분명 맘에 안들꺼에요.
간단한 인터렉션이나 트랜지션에 대한 디자이너의 의도를 개발자에게 제대로 요구하지 못하거나, 개발하기 어려운 비효율적인 디자인을 해서 욕먹는 경우는 피해야겠죠. 프로젝트가 잘 마무리 되려면, ‘소통’이 핵심입니다.
개발 공부가 적성에 안맞아서 어렵다면, 디자인과 개발 사이에 프로토타이핑을 공부하는 방법도 있겠죠. 이런식으로 여러분이 어떤식으로 디자이너로서의 기술력을 쌓을지 고민하시면 됩니다.
빨리 배워보고 싶지 않나요?ㅎㅎ
다음 강좌에서는 웹디자인할때 알아두면 좋은 용어를 배워보겠습니다.
준비 되셨다면, 다음강좌에서 뵙겠습니다!