
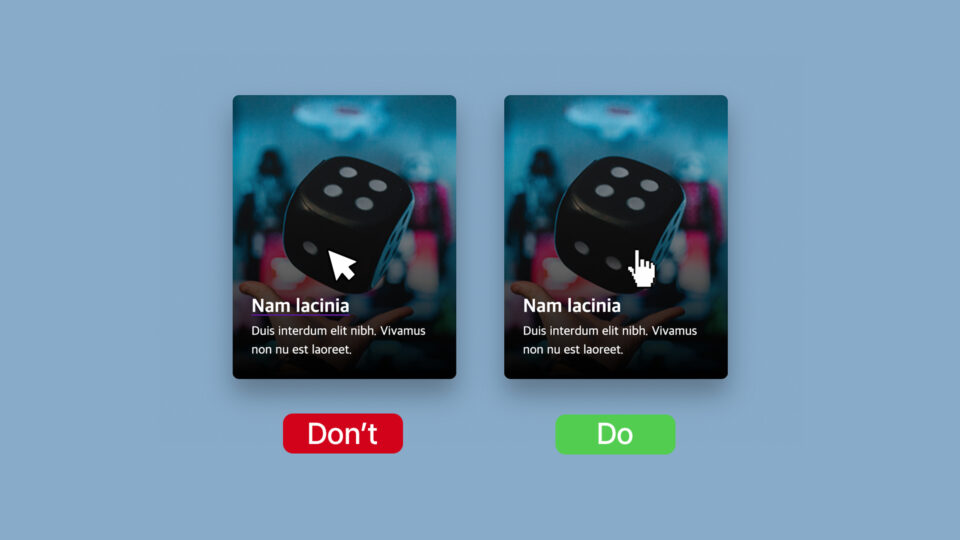
오늘은 마우스 커서를 CSS로 조절하는 방법을 배워볼게요. 마우스 커서는 되게 사소한 부분이지만, 실제로 개발된 사이트 중에 제대로 지켜지지 않아 사용성을 헤치는 경우가 있습니다. 코드 몇줄로 커서의 모양을 원하는 대로 바꿀 수 있습니다. 우리가 지켜야할 부분이 어떤 것들인지 같이 살펴보도록 할게요.
마우스 커서 – https://developer.mozilla.org/ko/docs/Web/CSS/cursor
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
CSS로 커서의 모양을 조절할 수 있습니다. 아래 코드를 확인해 보세요.
.c-help{
cursor: help;
}
.c-wait{
cursor: wait;
}
.c-crosshair{
cursor: crosshair;
}
.c-not-allowed{
cursor: not-allowed;
}
.c-zoom-in{
cursor: zoom-in;
}
.c-zoom-out{
cursor: zoom-out;
}
.c-grab{
cursor: grab;
}
.c-grabbing{
cursor: grabbing;
}
.c-crosshair{
cursor: crosshair;
}
.c-crosshair{
cursor: crosshair;
}
.c-custom{
cursor: url(../img/cursor.png) 2 2, auto;
}




