
안녕하세요! 디자이너분들과 개발자분들을 위해 디자인 에셋을 안드로이드 스튜디오에 맞게 저장하는 방법에 대해 알아보려고 합니다. 피그마, 스케치, xd와 같은 다양한 툴에서 디자인을 해도 결국은 안드로이드는 안드로이드 스튜디오에서 구현됩니다. 아이콘 같은 에셋은 어떻게 전달하면 좋은지, 핸드오프는 어떻게 하면 좋은지 알려드릴게요.
참고로, 아래 내용을 완벽하게 따르지 않아도 개발에 큰 문제는 없습니다. 중요한 것은 개발자와 소통하는 과정입니다. 그러나 이러한 지식이 있다면 더욱 원활한 작업 진행이 가능하겠죠?

에셋 내보내기
벡터
- 벡터 그래픽:
.svgx1(mdpi)
비트맵
- 사진 위주의 이미지:
.jpgx4(xxxhdpi) - 그래픽 위주의 이미지:
.pngx4(xxxhdpi)
안드로이드에서는 xxxhdpi를 기준으로 크기를 4배로 늘려 작업하는 것이 권장됩니다.


주의할점
피그마에서 배율을 조정하면 @2x, @3x처럼 서픽스가 붙게 됩니다. 그러나 안드로이드에서 이 서픽스는 원치 않는 결과를 가져올 수 있습니다. 따라서 아래와 같이 폴더별로 에셋을 정확하게 저장하는 것이 중요합니다.
- drawable-xxxhdpi:
icon.png(@4x) - drawable-xxhdpi:
icon.png(@3x) - drawable-xhdpi:
icon.png(@2x) - drawable-hdpi:
icon.png(@1.5x) - drawable-mdpi:
icon.png(@1x)

제플린 활용
아이콘 수가 많다면 일일이 하나씩 저장하는 것은 너무 힘들겠죠? 이때 제플린 같은 핸드오프 툴을 사용하면, 쉽게 폴더별로 에셋을 출력할 수 있습니다.
디자이너가 알아두면 좋은 지식: 작명 규칙

명명 규칙 – Naming Conventions
- camelCase:
callButton,emailInput - kebab-case:
icon-like - snake_case:
icon_love(안드로이드에서 주로 사용)
주의사항

- 파일명의 첫 글자에 숫자는 넣지 않습니다.
- 띄어쓰기는 절대 사용하지 않습니다.
- 글자 간의 구분은
-또는_를 사용합니다. - 대문자는 피하고, 확장자에도 대문자를 사용하지 않습니다.
축약 규칙

- icon:
ic - button:
btn - background:
bg - image:
img
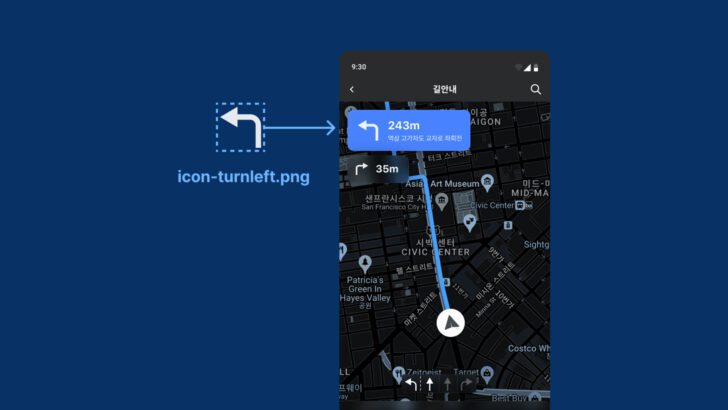
명명의 예
유형(접두사) + 이름 + 상황(접미사) .png(확장자)
작명 규칙을 잘 따르면, 리소스의 종류와 용도를 쉽게 파악할 수 있습니다. 이를 통해 코드의 가독성도 높아지고, 팀원 간의 의사소통도 더 원활해질 것입니다.