
이번 방구석 클래스에서는 네이버 블로그를 홈페이지 형 블로그로 만드는 방법을 알아볼게요. 기본적으로 네이버 블로그 사용법을 이해하고, 위젯에 대한 사용법과 간단한 웹 코드인 HTML을 배워볼 예정입니다.
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
🚀 디자인베이스 멤버십 가입하면 다양한 고급 강좌를 보실 수 있어요 🚀
┗ https://www.youtube.com/channel/UCvYnDMeL-PFZhfIz6oc_U-Q/join
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
전 국민 블로그이기 때문에 기본적으로 네이버 블로그 사용법을 안다는 가정하에 시작합니다!
우리는 포토샵과 아주 간단한 HTML 코드를 이용할 거예요. 포토샵은 본인이 만들고자 하는 배너나 위젯을 디자인할 때 사용할 것이라서 사용법을 모르신다면 포토샵 기초부터 학습도 가능합니다.
HTML은 웹 코딩 입문 강좌로 배우실 수도 있지만, 이번에 사용할 코드는 아주 간단해서 충분히 따라 하실 수 있습니다.
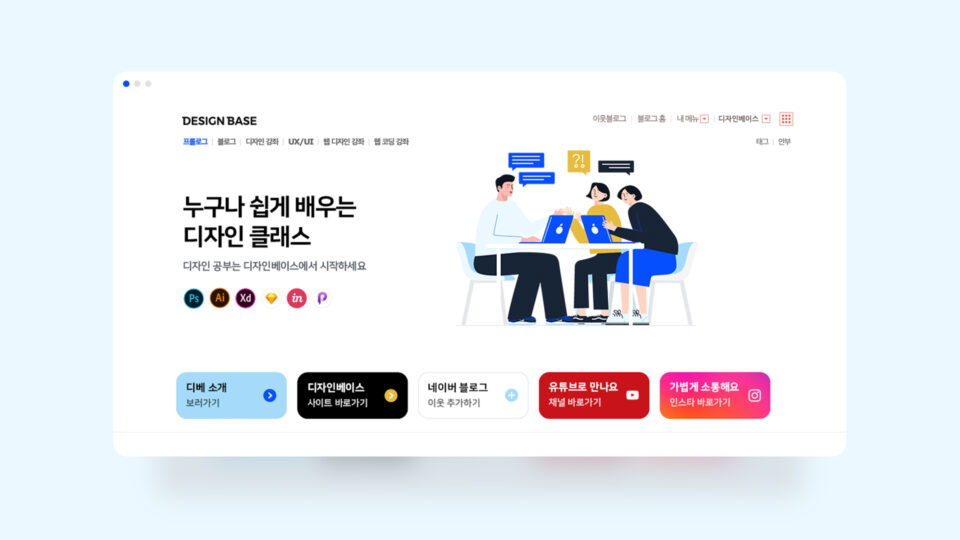
네이버 블로그 레이아웃 수정하는 방법
프로필 옆에 관리에서 두 번째 탭 꾸미기 설정에서 디자인 설정 > 레이아웃 위젯 설정을 들어가줍니다.
네이버 블로그 위젯
네이버 블로그에는 위젯을 한 줄에 최대 5개를 넣을 수 있게 되어있습니다.
위젯에 들어갈 이미지 소스는 따로 제작을 해줍니다. 네이버 블로그에서 위젯은 가로 최대 170px, 세로 최대 600px이라는 제한이 있습니다. 170*72px로 작업 후 png로 저장을 해줍니다. 위젯을 생성하는 방법은 우측 하단에 위젯 직접 등록을 눌러줍니다. 그러면 이렇게 위젯 명과 HTML 코드를 입력하면 되는 겁니다.

<!-- 기본 포맷 --> <a href="url 주소 삽입"> <img src="이미지 주소 삽입"> </a>
해당 HTML 코드에 넣을 이미지 주소는 비공개 포스팅을 하나 한 다음에 우 클릭해서 이미지 주소 복사한 후 넣으면 됩니다.

스킨 배경 등록

포토샵에서 디자인을 해 준 다음에 위젯 외에 나머지만 출력을 해줘야 됩니다. 위젯은 클릭을 해야 하기 때문에 하나하나 따로 저장을 해야 하고, 스킨 배경은 말 그대로 배경 역할을 해야 하니까 위젯 디자인은 눈을 꺼주고 저장을 해줍니다.
꾸미기 설정에서 스킨 배경을 눌러서 직접 등록을 해줍니다.
그리고 타이틀 부분은 320px로 해주세요. Psd 상에서 500으로 잡았는데, 위젯 높이 72px인 경우 320으로 해야 딱 보기 좋게 떨어졌습니다. 만약 위젯 높이나 배경 높이를 다르게 하신다면, 이 부분의 높이는 괜찮을 때까지 조절을 해주시면 됩니다 ㅎㅎ

관리 > 꾸미기 설정 > 세부 디자인 설정으로 들어가 줍니다.
이제 다른 블로그과 차별을 줄 수 있는 홈페이지형 블로그를 아주 쉽게 만들 수 있습니다. 원활한 학습을 위해 멤버십 회원을 대상으로 자료를 제공하는 데 유튜브 멤버십 회원분들은 psd와 코드 샘플 파일을 받을 수 있습니다~!