
코로나 때문에 기획 중이던 오프라인 스터디를 뒤로하고…. 방구석 클래스를 시작합니다!
한 영상에 하나의 주제를 빠르게 끝내는 방법을 모색해봤습니다. 우리의 지식이 광범위하게 쌓인다면 새로운 사업을 준비하실때 “요즘 OO이것도 괜찮은 것 같은데 이거 사용해볼까?”라고 하거나, 취업 면접시에 “OO알아~ 해봤어”라고 할 수 있겠죠?
이번 방구석 클래스에서는 ‘윅스로 코딩 없이 나만의 웹사이트 만들어보는 방법’을 알아볼게요. 윅스 많이 들어보셨죠? 광고에 하도 많이 나와서 뭔지는 대략 알겠는데 해보지 않은 분들에게 도움 되는 영상을 가져왔습니다.
누구나 처음 새로운걸 할 때 거부감을 느끼실 거예요. 혹은 막상 해보기 귀찮을 수도 있겠죠. 그래서 제가 최소한의 지식을 담아서 직접 사이트를 만드는 과정을 녹화했습니다. 따라하지 않아도 보면서 공부하실 수 있어요 🙂
물론, 이 영상을 먼저 보고 “오 괜찮은데?” 싶으면 직접 해보면서 하면 더욱더 쉽게 느껴지실 거예요ㅋㅋ
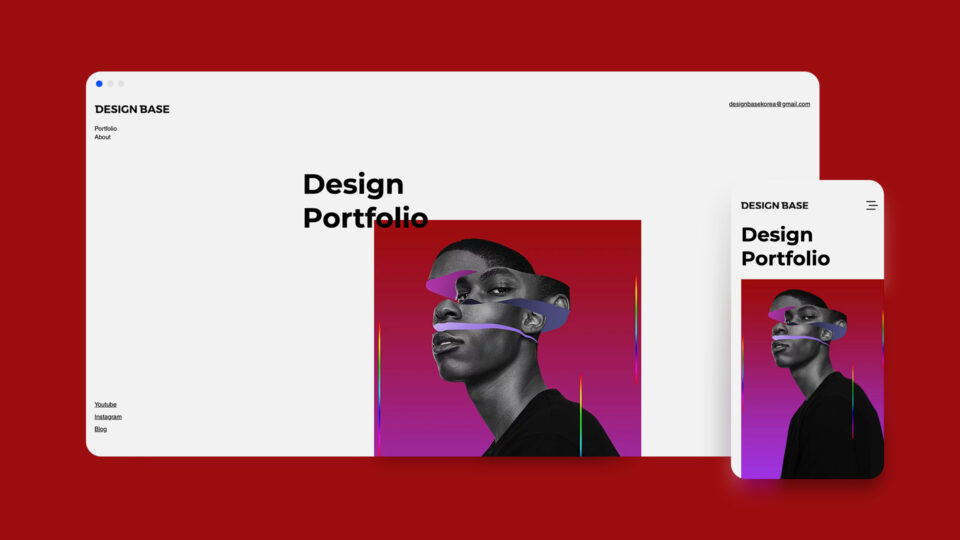
제가 만든 사이트 샘플 주소입니다.
https://designbasekorea.wixsite.com/test
*방구석클래스는 다양한 주제로 폭넓게 배워갈 수 있도록 만든 강좌입니다. 매주 다양한 주제로 만나보세요 🙂
핵심 요약

안녕하세요. 지속되는 코로나 때문에 많이 답답하시죠?
저도 너무 답답하네요. 진짜… 코로나만 아니었다면, 오프라인 밋업을 통해서 친목도 다지고 스터디도 활발하게 했을 텐데 아쉽네요.
그래도 공부할 수 있는 시간은 늘었잖아요? 디자인베이스에서 영상 하나하나 보면서 본인의 가치를 높여보세요.

원 데이 클래스처럼, 하나의 강좌로 최대한 많은 지식을 쌓을 수 있는 방법을 모색해서 방구석 클래스를 만들었습니다. 이번에는 윅스로 코딩 없이 사이트 뚝딱 만들기를 해보겠습니다. 디자이너들을 위한 포트폴리오 사이트를 코딩 없이 만들어볼 거예요.

코딩? 전혀 모르셔도 됩니다. 그냥 드래그 앤 드롭! 클릭 몇 번으로 만들 수 있습니다. 아주 좋죠?
단, 스케치나 XD와 같은 ui 전용 툴을 사용하듯이 디자인을 편하게 할 수 없는 단점은 있습니다. 그래도 사이트를 만들어본다는 것에 가슴이 두근거리시죠? 무엇보다 무료니까 일단 공부해보세요.