
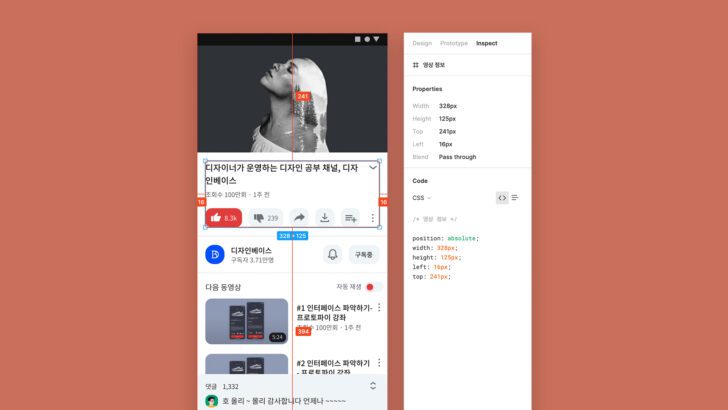
이번에 배워볼 inspect는 마지막 챕터에서 배워볼 제플린과 거의 비슷한 기능이라고 생각하시면 편합니다. UI 디자인 특성상 디자인만 하면 끝이 아니죠. 개발까지 되어야 하는데, 우리가 디자인한 시안의 상세한 규격을 일일이 기입해서 가이드라인을 넘길 필요가 없습니다. 개발자가 본인이 알고 싶은 수치를 직접 확인할 수 있도록 도와주는 핸드오프 기능으로 Inspect를 통해 업무 효율을 높일 수 있어요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.