
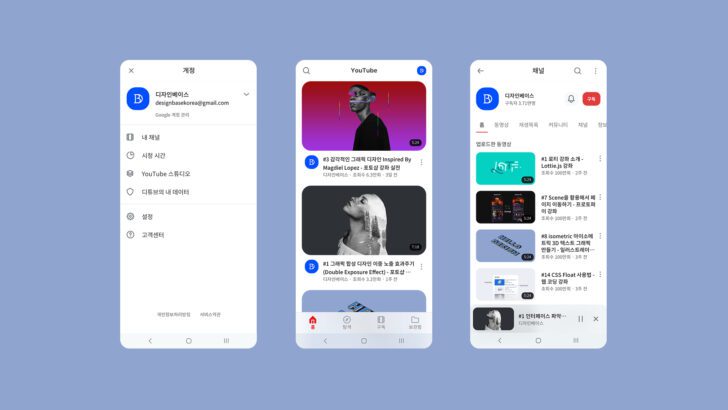
드디어 피그마 마지막 강좌입니다. 저번 시간에 반복 사용 가능한 컴포넌트를 피그마 컴포넌트를 활용해서 제작했었죠. 앱바 Top이랑, 바텀 네비게이션을 만들어봤으니까 이번에는 각 페이지에 맞게 필요한 요소들을 컴포넌트로 등록하면서 작업을 해보도록 할게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.