
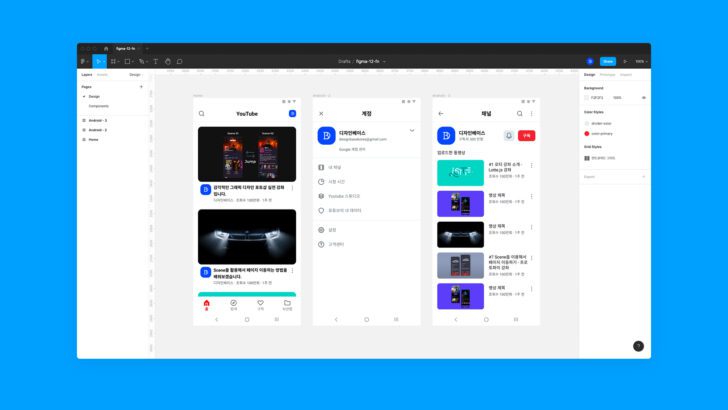
피그마(Figma)에 대해 알아보는 시간입니다.
피그마는 후발주자지만, 2020년 가장 핫한 툴로 자리를 잡았죠. 피그마가 핫한 이유는 바로 뛰어난 협업 시스템입니다. 다양한 의견이 있지만, 이런 통계를 바탕으로 유추할 수 있는 제 개인적인 의견은 코로나 바이러스 때문에 재택근무가 잦아지면서 타부서와의 협업이 많이 필요했을 것 같습니다.
실시간 협업 시스템으로 인해 디자이너와 기획, 개발 등 실시간으로 바로 협업이 가능해서 1위를 차지할 수 있었지 않나 싶어요.
OS 제약도 없고, 웹 기반의 툴이라서 인터넷만 있으면 누구나 사용이 가능한 툴이라서 스케치에서의 단점을 깨고 피그마가 핫한 툴로 자리를 잡은 것 같습니다.
그리고 초기에 스타터 플랜으로 무료로 사용이 가능하기 때문에 입문자로 학습하기에 아주 좋은 툴이죠~!
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.