
안녕하세요. 이번에는 안드로이드에서 해상도와 단위의 중요성을 다루는 이 강의에서는 픽셀, DPI, 안드로이드의 다양한 DPI 단위, 밀도에 독립적인 픽셀(DP)과 스케일된 픽셀(SP)에 대해 설명합니다. 이러한 단위들은 디자인과 개발 과정에서 효율성을 높이며 다양한 디바이스에 대응하는 데 필수적입니다.
복잡해 보이는 개념도 쉽게 이해할 수 있게 예시와 함께 설명되어 있으며, 디자이너와 개발자 모두에게 유용한 내용을 담고 있습니다.
해상도란?
해상도는 스크린이나 종이 등의 표면에 표현되는 이미지 또는 문자의 세밀함을 나타내는 지표입니다. 주로 스마트폰, 모니터, TV 등의 디지털 기기에서 사용됩니다. 또한 프린터나 스캐너와 같은 이미지 입출력 기기에서도 이 개념이 사용됩니다.

픽셀에 관한 이해
픽셀은 화면에서 이미지를 표현하는 가장 기본적인 단위입니다. 이는 ‘Picture Element’의 줄임말로, 각각의 픽셀은 고유의 색상을 가집니다. 이미지의 해상도는 이러한 픽셀들의 총 개수로 결정됩니다. 픽셀의 수가 많다면 그 이미지는 고해상도라고 부르며, 반대로 픽셀의 수가 적으면 저해상도라고 합니다.

DPI의 정의
DPI(Dots Per Inch)는 1인치 안에 포함된 픽셀의 수를 나타냅니다. 예를 들어, 10DPI는 1인치 안에 10개의 픽셀이 있다는 것을 의미합니다. DPI가 높을수록 그림이나 이미지는 더 선명해집니다.

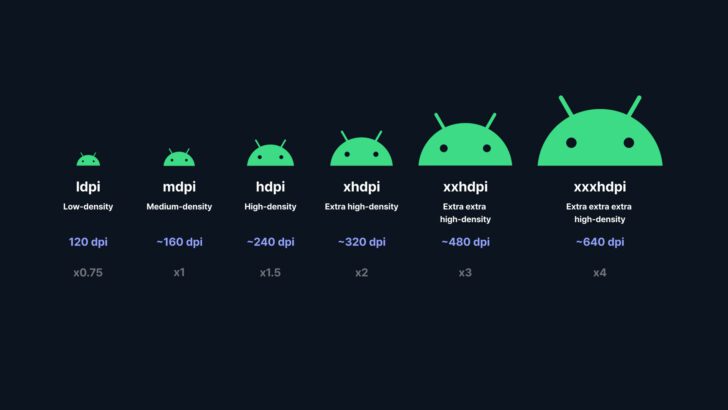
Android DPI
안드로이드에서는 DPI 개념이 중요하게 다루어집니다. 예전에는 LDPI와 같은 저해상도의 스마트폰이 있었지만, 현재는 XXXHDPI와 같이 높은 해상도의 스마트폰이 등장하고 있습니다.
MDPI의 경우, 1인치에 160×160 픽셀이 있어 총 25,600개의 픽셀로 표현됩니다. 안드로이드에서는 다양한 해상도 중 MDPI를 기준으로 합니다.


그래서 우리가 피그마나 스케치, XD 같은 벡터 기반 UI 툴에서는 1배율로 작업하는 이유입니다.
DP와 SP
DP(Density-independent Pixel)는 안드로이드에서 픽셀 밀도와 상관없이 일정한 크기를 갖는 단위입니다. SP(Scaled Pixel)는 텍스트 크기를 상대적으로 지정하는 단위로, DP와 유사한 원리를 가지지만 텍스트에만 사용됩니다.

상대값의 중요성
상대값을 사용하는 이유는 다양한 해상도의 디바이스에 효율적으로 대응하기 위해서입니다. 디자이너와 개발자는 MDPI를 기준으로 작업을 시작하고, 다른 해상도의 디바이스에 적용될 때 이 값을 조정하여 최적화됩니다.
SP가 필요한 이유
시스템 설정에 따른 가독성 때문입니다. 사용자의 의도에 따라 설정에서 글꼴 크기 조절시 그에 따른 앱 내 사이즈도 바뀌어야 하니까요. 물론, UI가 틀어지면 안되는 부분에 대해서는 SP를 사용하지 않는 예외 케이스도 있습니다.

결론
해상도, 픽셀, DPI, DP, SP 등은 이미지와 디자인의 세밀함과 질을 표현하는데 사용되는 기초적인 개념입니다. 특히 안드로이드 개발에서는 이러한 개념들을 정확히 이해하고 적용하는 것이 중요합니다. 디자이너와 개발자 모두 이러한 기본 개념을 잘 알고 있어야 효율적인 디자인과 개발이 가능합니다.