
오늘은 jQuery 사용법을 배워볼게요. 우리가 배우려는 제이쿼리는 자바스크립트를 좀 더 효율적이고 쉽게 사용하는 걸 도와주는 라이브러리입니다.
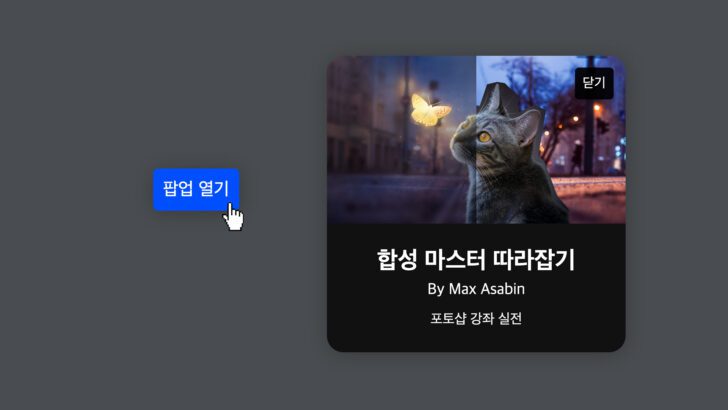
배워볼 예제는 모달 팝업입니다. 클릭하면 켜지고, 딤 레이어나 닫기 버튼 누르면 꺼지도록 만들어볼게요. 바로 제이쿼리를 알아보기 앞서 우리가 이걸 배우는 게 맞는지 알아보는 시간과 변수와 함수, 클릭 이벤트 등의 간단한 사용법을 배워볼게요.
jQuery – https://jquery.com/
예제 다운은 멤버십 회원 커뮤니티에 올린 링크에서 받으실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.