
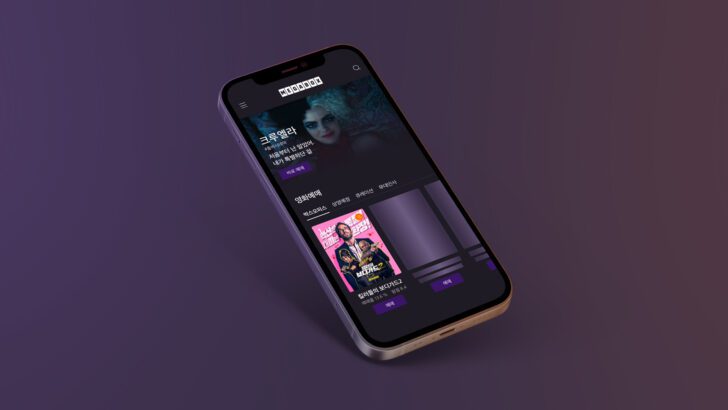
프로토파이로 스켈레톤 UI를 만들어 보도록 할게요. 실제 데이터가 렌더링 되기 전, 보일 화면의 윤곽을 먼저 그려서 사용자 입장에서 어떤 화면이 그려질지 예측할 수 있게 됩니다. 그리고 같은 속도의 로딩이라도 단순 회전 로딩과 비교하면 심리적으로 훨씬 빠르게 느낄 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
여러분들이 가장 많이 사용하는 유튜브, 페이스북, 링크드인, 구글 드라이브 등 다양한 곳에서 사용하고 있습니다. 주로 무거운 이미지나 영상을 불러오거나 데이터를 복잡한 로직에 의해 계산되는 영역에 사용하면 좋습니다.