오늘은 웹디자인 입문 강좌 열두 번째 시간입니다. 웹사이트 PC 시안이 끝났으니 모바일 시안을 작업해볼게요. 작업 전에 모바일 퍼스트에 대해서 가볍게 알아보고, 가이드라인에 맞게 제작하는 것과 스케치를 이용해서 편하게 제작하는 방법을 알아볼게요.
핵심 요약
반응형 웹에서 모바일 시안으로 넘어가기 전에 모바일 퍼스트라는 용어를 알아보고 갈게요. 인터넷 사용 디바이스 통계를 보면 10년 전인 2010년에는 데스크톱의 비중의 거의 95%였죠. 그러다 2016년 10월쯤 모바일 웹 이용률이 50%를 넘기며 데스크톱을 역전하게 됩니다.

그리고 작년 기준인 2019년에는 53.3%를 차지하고 있네요. 물론 해당 사이트의 성향에 따라 편차는 있지만, 사이트 전체를 놓고 봤을 때 모바일까지 대응을 하는 것은 너무나 중요해졌습니다.


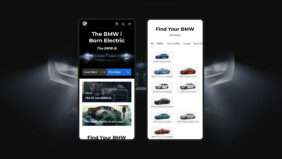
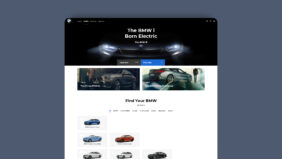
이런 사이트 나오면 바로 이탈하죠… 안 그래도 작은 화면인데 pc 웹을 축소해서 보여주는 사이트가 나오면 안 되겠죠?

모바일 퍼스트의 핵심은 콘텐츠입니다. 다르게 말하면, 콘텐츠의 가독성이죠. 요즘같이 모바일 웹 사용률이 높은 경우에는 선택이 아닌 필수입니다.

모바일 해상도에 맞게 먼저 제작한 후에 단과 폭을 늘려가면서 태블릿, 데스크톱 이렇게 대응을 하는 방법이 있습니다.

반응형 웹에 최적화된 디자인이라는 전제가 있어야 쉽게 가능하겠죠? 핀터레스트 그리드로 유명한 마소니 그리드 형식도 모바일 퍼스트에 최적화된 UI 방식 중 하나입니다. 우리가 디자인 레퍼런스 찾을 때 자주 들어가는 비핸스도 마찬가지입니다.

태블릿 시안은 규격만 알려드릴게요. 768px로 작업하시면 됩니다. 요즘은 고해상도 태블릿이 많이 나와서 768px 보다 더 큰 경우도 당연히 있지만, 그런 경우는 테스크톱 웹에서 나오는 것처럼 나오면 되기 때문에, 768을 기준으로만 작업하시면 됩니다. 제작 중인 웹사이트의 요소가 많거나 레이아웃이 복잡한 경우에는 디자이너와 프런트 앤드 개발자가 서로 확인하면서 브레이크 포인트를 적절히 활용하면서 테스트하는 것도 중요합니다.